Урок 7. Lists. Встраивание форм подписки
Встраивание форм подписки (Embedded forms и Subscriber popup) в интернет магазин
- Уроки
- Email рассылка в Mailchimp
- Работа с базой подписчиков
- Урок 7. Lists. Встраивание форм подписки
Цель урока
Работа в разделе Lists.
Встраивание форм подписки в интернет магазин с помощью инструментов Embedded forms и Subscriber popup .
Для чего нужно встраивание
Немного расскажу о том, для чего нужно встраивание и что это вообще такое.
В прошлом уроке мы настроили форму подписки, которая располагается на странице сервиса MailChimp. Чтобы пользователи могли подписываться на нашу рассылку нам достаточно разместить ссылку на эту страницу. Не всегда это подходит.
Порой нужно встроить форму подписки прямо в сайт, например после текста материала или странице товара не позволяя при этом пользователям покидать сайт. Для этого и нужны Embedded forms и Subscriber popup.
Как это может выглядеть:

Как видите, тут два элемента: формы ввода email и кнопка отправки. Именно их мы и будет встраивать.
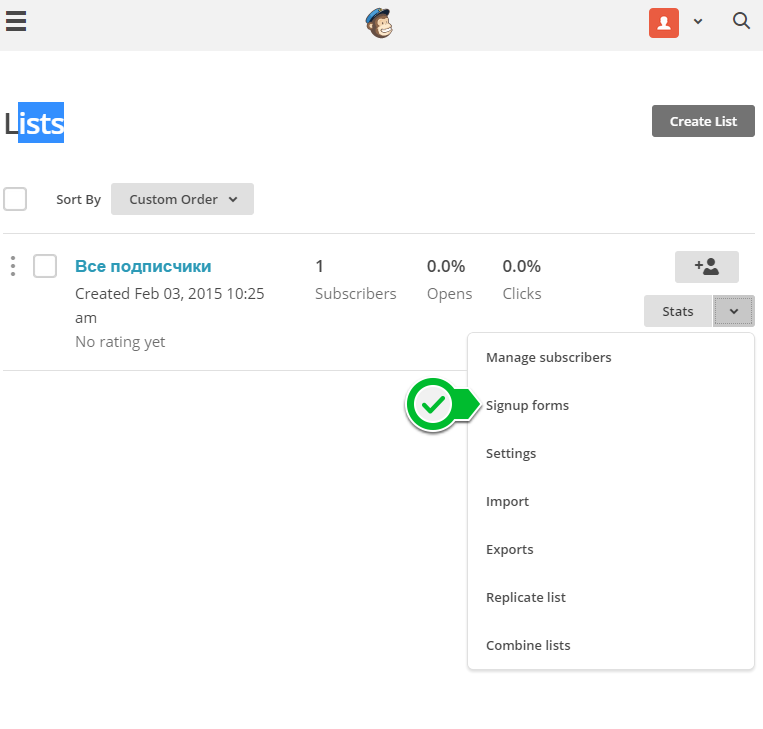
Давайте перейдем в раздел Lists - Signup Forms:

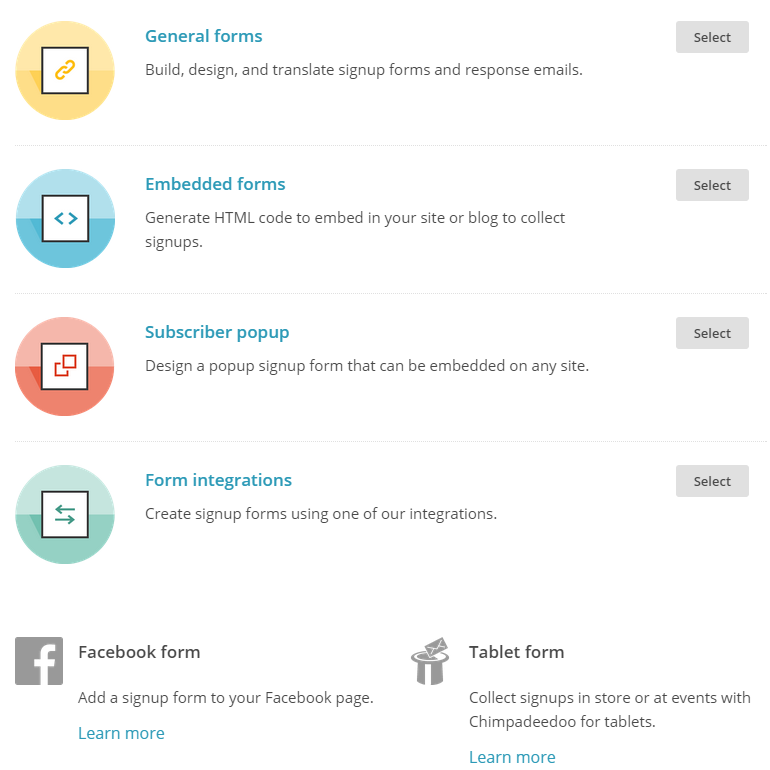
На открывшейся странице выбираем Embedded forms.

Embedded forms
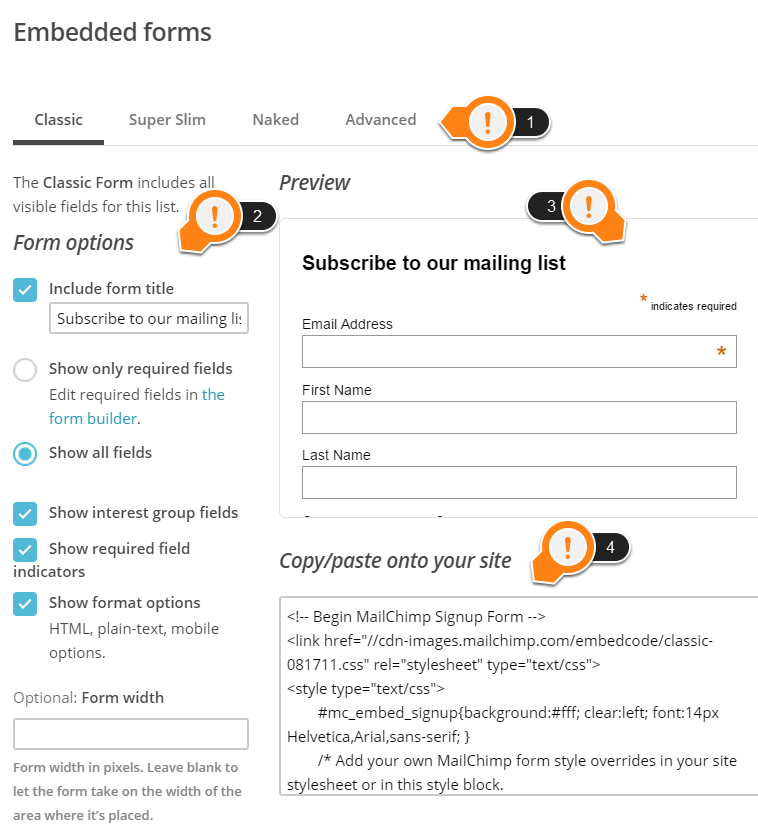
Для работы с формами для сайта у MailChimp есть такое интерфейс:

- Выбор одного из режимов создания формы: Classic, Super Slim, Naked, Advanced. Тем, кто мало знаком с HTML и CSS лучше выбрать Classic или Super Slim
- Область доступных настроек для режима
- Область предпросмотра формы. Переключая вкладки из п.1 обратите внимание, как меняется форма подписки
- Код, который нужно вставить на сайт, чтобы форма заработала. Копируется после окончания всех настроек
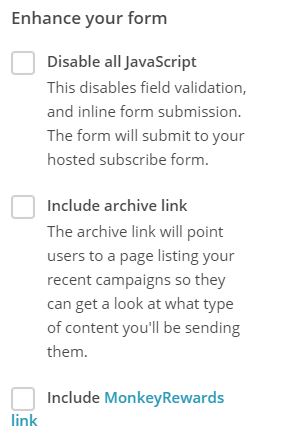
Чуть ниже есть еще ряд настроек для режимов Classic и Naked:

- Disable all JavaScript - позволяет отключить JavaScript в форме, который применяется для валидации полей
- Include archive link - включает в форму ссылку на архив ваших предыдущих рассылок. Иногда пользователям полезно ознакомиться с тем, о чем вы пишите до того, как они получат первое письмо
- Include MonkeyRewards link - размещает в форме копирайт MailChimp.

Имейте ввиду, что режим Classic берет все поля, которые вы указали при настройке своей базы. Т.е. если там была дата рождения, имя, фамилия, то все они будут включены в этом режиме.
Особенность режима Super Slim в его минимализме. Для его функционирования в настройках базы не должны быть обязательных полей (кроме email).
Настройку базы мы проходили в уроке 5.
Когда закончите с настройками переходите к своему сайту. Выберите в панели управления - дизайн - управление дизайном (шаблоны) подходящий шаблон и поместите в него сгенерированный код. Если вы не удовлетворены результатом, вернитесь к конструктору форм и попробуйте внести изменения. В конце концов, можно править код, который выдает конструктор, главное чтобы форма работала.
Вот пример формы, которая установлена на uCozMagazines:
<form action="***" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate text-center" target="_blank" novalidate="">
<input type="hidden" name="MERGE2" id="MERGE2" size="25" value="Шапка">
<div class="form-group" style="margin-bottom: 0px;">
<input type="email" value="" name="EMAIL" class="form-control" id="mce-EMAIL" placeholder="Оставьте e-mail адрес">
</div>
<div style="position: absolute; left: -5000px;"><input type="text" name="***" value=""></div>
<div>Подпишитесь на рассылку</div>
<input type="submit" value="Подписаться" name="subscribe" id="mc-embedded-subscribe" class="btn btn-golden btn-default" onclick="***.reachGoal('EMAILSUBMIT');">
</form>
Я даже цель к Яндекс.Метрике подключил. Если на знаете, как это сделать, посмотрите этот материал.
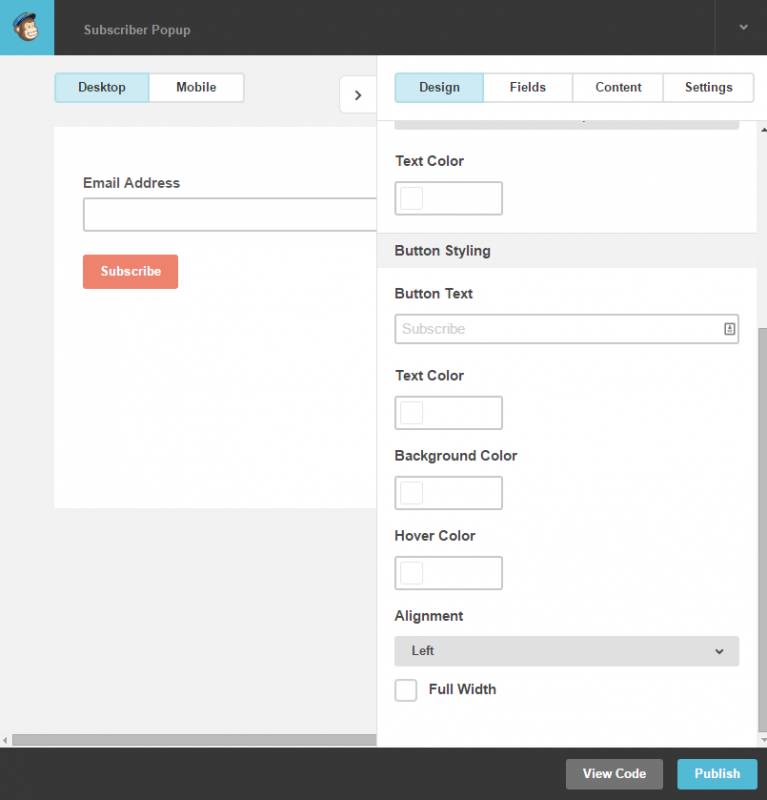
Subscriber popup
Subscriber popup - это конструктор форм подписки во всплывающих окнах. Я не хочу подробно останавливаться на этом разделе, если вы знакомы с библиотекой fancybox, то без труда реализуете это. Или сделайте по аналогии с этим кейсом.
Давайте лишь взглянем на окно конструктора, чтобы вы знали, что он есть и как выглядит:
C помощью подобного конструктора мы еще будет составлять шаблоны писем, так что можете сейчас не уделять ему много внимания.
Упражнения
- Сконструируйте свой форму подписки. Попробуйте хотя бы три режима из доступных четырех
- Разместите форму подписки на своем сайте. Это может быть верхняя или нижняя часть сайта, боковая колонка или шаблон страницы товара
- Попробуйте подписаться на свою рассылку и пройдите весь этап. После этого убедитесь, что видите свой email в базе подписчиков
Обсуждение
Всего комментариев: 4