Введение в "Быстрый Заказ"
Во время работы над интернет магазином не раз встает вопрос "как не потерять и удержать потенциального клиента?". Пожалуй, это главне, что должно решаться при анализе юзабилити и конверсии.
А именно, как удержать покупателей, которые уходят со страницы оформления заказа? Порой это происходит из-за абсолютной ерунды: нежелания разбираться в процессе или заполнять поля чекаута. Важно понять, чего хотелось бы таким покупателям и предложить альтернативные способы оформления заказа.
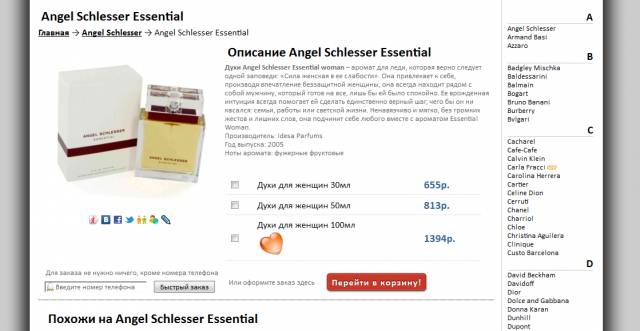
Вобще, что я подразумеваю под фразой "Быстрый заказ"? Это когда пользователю предлагается ввести телефонный номер для связи (e-mail, как вариант) и отправить его на обработку. Всё! Ничего, кроме одного поля для ввода и кнопки "Быстрый заказ" прямо на странице товара. Очень быстрый, не правда ли?
Далее идет контакт с клиентом. Во время которого Вам необходимо получить всю дополнительную информацию по заказу. Профессиональные менеджеры по продажам знают, как это делается :) Если интересно, можете найти в интернете книги по этому вопросу, их много. В частности описываются способы построения беседы и перечень вопросов, но сейчас не об этом.
Размещение и принцип работы "Быстрого Заказа"
Вернемся к "технической части". Такую форму лучше разместить под изображением товара. Кнопка отправки данных должна быть нейтральной, так как на странице товара у нас только одно яркое пятно - кнопка "Купить" ("В корзину"). Все остальное вторично. Однако, само по себе изображение товара привлекает внимание и взгляд самого капризного клиента не пройдет мимо.
Наша задача на этапе "до телефонного звонка" получить максимум информации по заказу. Неплохо было бы знать, содержимое какой страницы побудило клиента отправить форму. Делается это на JavaScript, подробнее рассмотрим чуть ниже.
Реализация Быстрого Заказа в почтовой форме uCoz - пляски с бубном
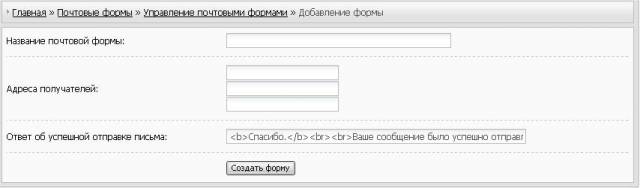
Создадим новую почтовую форму (я уже писал, как это делать в заметке Скрывать ли товары при отсутствии на складе?). Да и Вы, наверняка, опытные пользователи uCoz, сами догадаетесь как это сделать ;)
Я задействовал три поля: собственно e-mail, тема письма и наименование товара. Не пугайтесь, что их три, вместо одного.
- E-mail - обязательное поле для почтовой формы uCoz, это мы уже проходили. Будем скрывать его и задавать по умолчанию что-то вроде bystryizakaz@kakoilibodomen.com. Впоследствии в почтовом клиенте можно будет настроить обработчик почты таким образом, чтобы письма с этого адреса перекладывались в отдельную папку, например "Заказы"
- Тема письма - его я задействовал под телефонный номер покупателя. Таким образом, удобнее собирать базу клиентов, не открывая писем.
- Собственно наименование товара. В это поле с помощью JavaScript буду передавать название страницы. *Если Вы грамотный оптимизатор, то в названии страницы товара у Вас должно присутствовать название самого товара. (хотя возможно передавать URL, кому как проще)
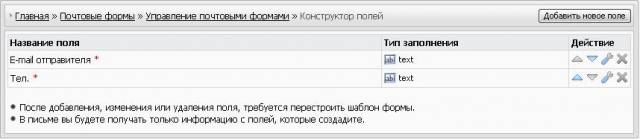
Перейдем к самому интересному - настройке шаблона почтовой формы. Вспоминаем опять все наши поля.
<!-- Поле e-mail отправителя (скрыто) -->
<input type="hidden" name="f1" value="bystryizakaz@kakoilibodomen.com">
<!-- Поле телефонный номер -->
<input type="text" value="Введите номер телефона" name="f2" size="20" maxlength="20">
<!-- Поле Title - Название страницы (скрыто) -->
<input type="hidden" name="f3" value="JavaScript клиента отключен, поэтому Вы видите это =(">
<!-- Кнопка "Отправить" -->
<input type="submit" onClick="document.mform.f3.value=document.title" value="Быстрый заказ">
Весь цимус заключается в одной строчке:
onClick="document.mform.f3.value=document.title"
Не вдаваясь в знакомство в JavaScript, расскажу что мы имеем:
- onClick - запуск JavaScript с клика по ссылке
- mform - общее имя для всех почтовых форм uCoz. Его нужно будет кастомизировать, если у Вас на странице уже есть почтовая форма, отправка которой планируется выполняться по кнопке "Быстрый Заказ". Хотя, если Вы это реализуете, то и сами догадаетесь, как надо сделать, в противном случае - не заморачивайтесь.
- f3 - имя поля, в которое будет записываться Заголовок страницы. В моем случае оно шло под номером "3" в конструкторе полей. Поставьте подходящее Вам значение.
- value - атрибут, в который будет записываться заголовок.
- document.title - заголовок страницы
Сохраняем шаблон. Результат виден сразу - это форма в одну строчку с полем для ввода телефона и кнопкой "Быстрый Заказ".
Заключение
Вот и готов прекрасный инструмент для хорошего интернет магазина. Я дал Вам общее направление действий, дальше решайте сами, тестируйте на аудитории и делайте выводы.
Удачи!