Аудит юзабилити сайта службы питания
- Кейсы
- Аудиты магазинов
- Аудит юзабилити сайта службы питания
Общее
В целом сайт выглядит качественно: хороший шаблон, отличные изображения, качественно подобранная цветовая гамма ключевых блоков. Однако, за этим кроется некоторое количество ошибок, устранение которых поможет существенно увеличить количество покупок.
Нет мобильной версии сайта, а макет сайта рассчитан на разрешение не менее 1024px в ширину. В тематике онлайн питания PDA версия очень актуальна.
Определенные в CSS шрифты для заголовков могут быть не у всех, поэтому, иногда сайт выглядит так:
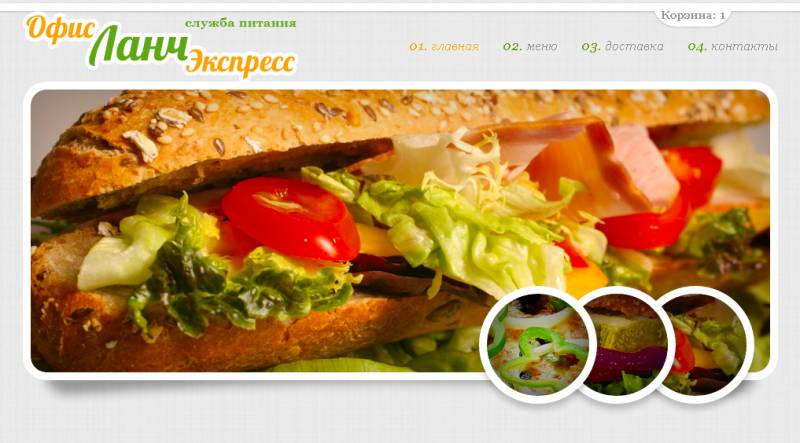
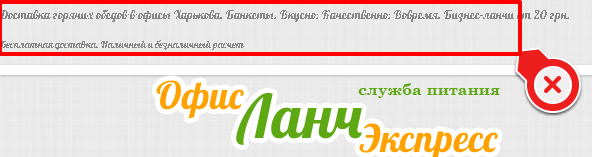
Текст в шапке сайта на главной странице не читабелен:

Плохо то, что этот блок есть не на всех страницах. Лучше с содержимым шапки так не экспериментировать, чтобы не вводить в заблуждения посетителей.
В шапке нет номеров телефонов, графика работы. Кроме того, на сайте не видно формы поиска. Как мне вернуться к тому, что я присмотрел в прошлый раз? Опять шастать по каталогу?
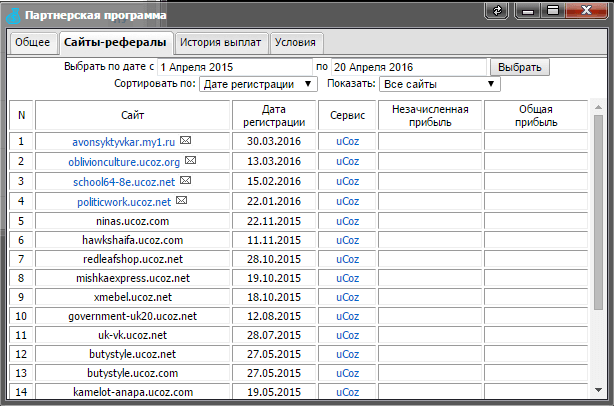
И повторяюсь снова и снова, зачем нужно показывать информеры счетчиков? Не стоит нагружать посетителей лишней информацией, тем более, пока ей нельзя похвастаться. В настройках Яндекс.Метрики и модуля статистики uCoz есть возможность отключить отображение информера. Воспользуйтесь ей:
Блок корзины едва заметен. При этом, нужно умудриться попасть на нее, чтобы она раскрылась. Есть негласное правило для магазинов, что без участия пользователя содержимое страницы не должно меняться. Имеется ввиду, что для показа корзины лучше использовать событие вызванное нажатием кнопки мыши по надписи "Корзина".
Главная
Для главной страницы используется слайдер с яркими сочными фотографиями. Но почему при нажатии на них не открывается соответствующий товар? Зачем тогда они нужны?
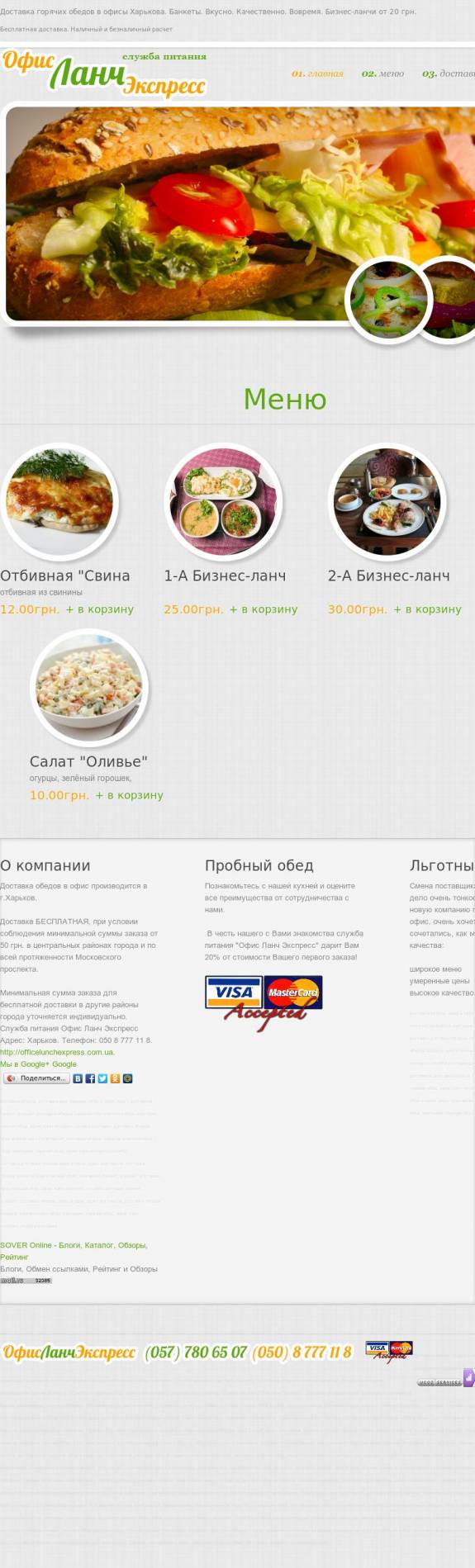
Имеется блок "Меню", но его недостаточно. По аналогии можно создать блоки "Первое", "Второе", "Компот" и т.п. Они прекрасно дополнят главную страницу и увеличат отклик. Измените название блока, например "Меню на пятницу". Это сделает сайт более интерактивным.
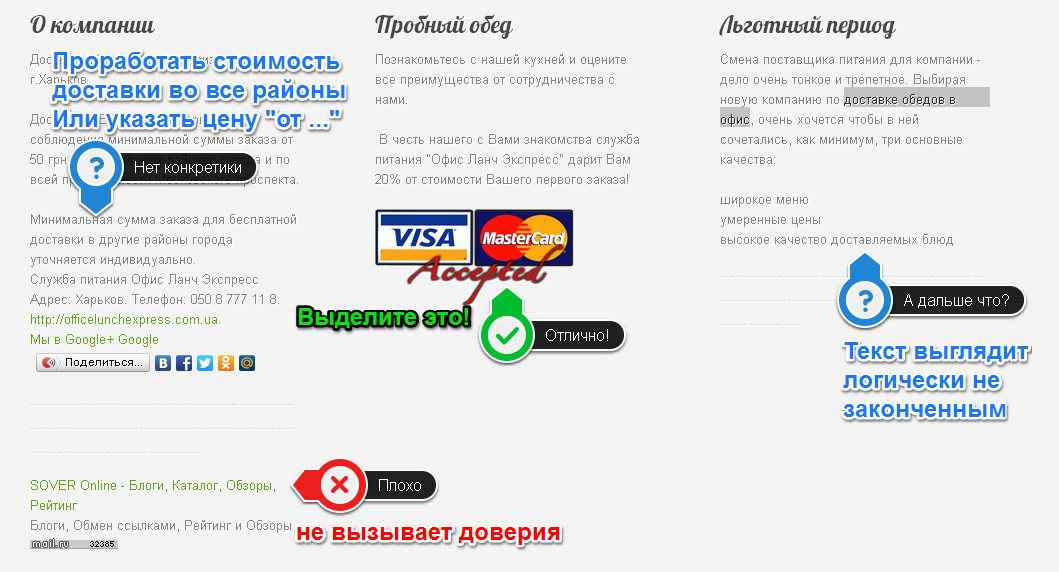
Взгляните на комментарии к нижней части страницы:

Надеюсь, здесь все понятно.
На главной отсутствуют отзывы, с фотографиями авторов, должностями и наименованием организации. Просите отзывы у своих клиентов
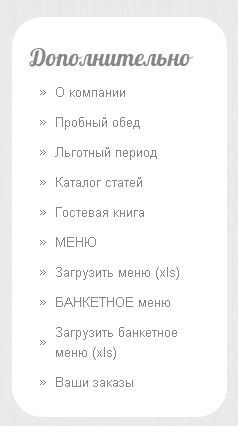
Еще на главной нет этого блока:

В нем есть много полезного, попробуйте найти для него место на главной странице. Нет ничего плохого в том, если вся правая колонка полностью появится и на главной странице, в ней очень много полезной информации.
Страница категорий
Страница категории на сайте, едва ли, помогает посетителю сделать выбор блюда. Для этого ничего нет.
Фильтры по ингредиентам, сортировка цене или калориям, блюда от шеф-поваров, выделенные по ярче - пожалуй самое малое из того, что можно предложить.
Чтобы улучшить страницу каталога, пройдите юзабилити тестирование и получите перечень замечаний здесь.
Страница товара
Чего никогда не бывает мало для страницы товара, так это изображений. Много, больших, сочных фотографий, чтобы слюна выделялась.
Не очевидно сокращение "ingrs.". Подобное лучше не применять в текстах магазина.
Разместите возможные способы оплаты (хотя бы просто значки), способы доставки, отзывы, рейтинги, полезные свойства продукта, в конце концов.
Дополнительные комментарии, можно получить после прохождения юзабилити тестирование (ссылка в предыдущем пункте).
Страница оформления заказа
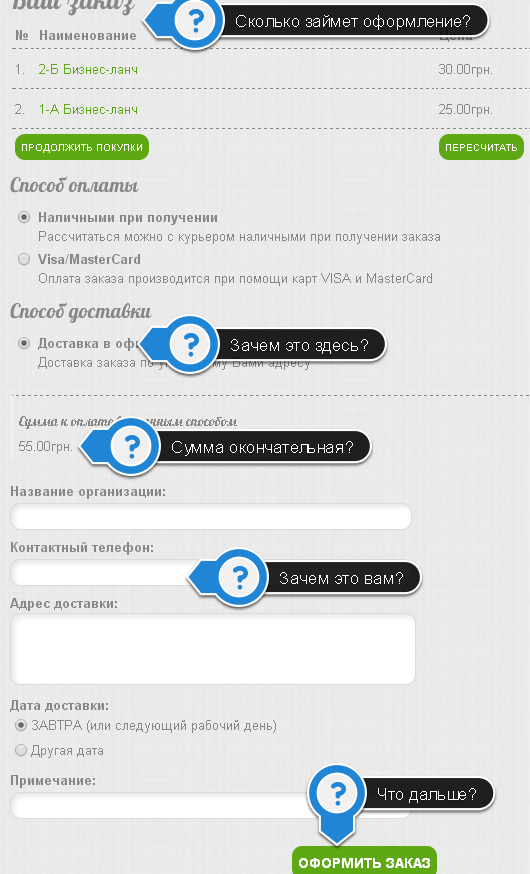
Для страницы оформления заказа:
- Укажите сколько времени займет оформление заказа
- Что будет после нажатия кнопки "Оформить заказ"? Поступит звонок? Потребуется оплата?
- Укажите для какой цели просите заполнять поля. Например, название организации для заполнения договора на оказание услуг
- Сообщите, что данные пользователя надежно защищены, не будут переданы третьим лицам
Важный момент, если планируется один способ доставки, то не следует размещать блок выбора способа доставки. Выбирать-то нечего. Это существенно упростит форму.

В целом, сайт требует доработок в плане расположения ключевых блоков, а также контентной части.
Статьи по теме
- Правильная внутренняя перелинковка страниц сайта
- Украшаем каталог магазина - ярлыки Акция, Хит продаж, Новинка
- Последние просмотренные и Похожие товары
- Печатная форма страницы товара и не только
- Сниппеты Яндекс - иконки социальных сетей в результатах поиска
Обсуждение
Всего комментариев: 0