6 распространенных ошибок из аудитов за 2014 год
О чем здесь?
Здесь собраны самые распространенные на наш взгляд ошибки из аудитов за последний год. Также в этой заметке вы найдете способ их устранения.
Товары на главной за пределами видимости
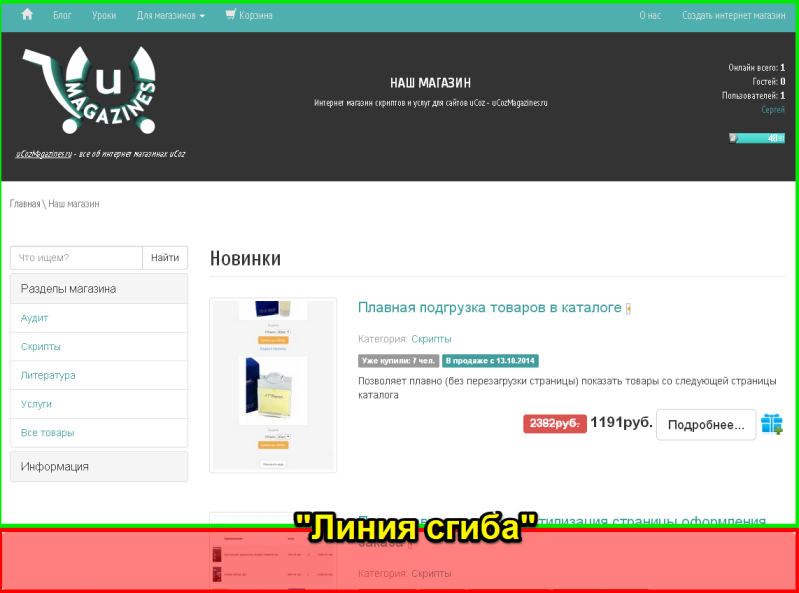
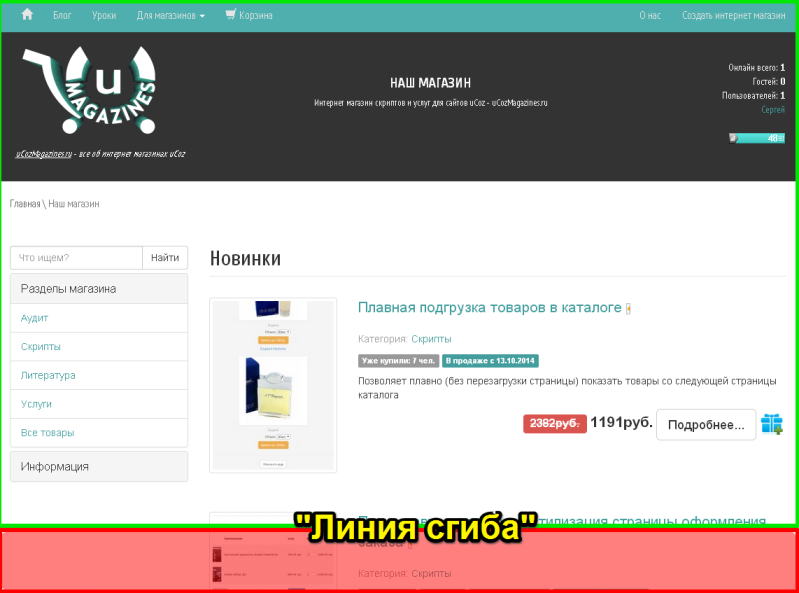
Речь идет о блоках $TOP_SOLD$ и $LAST_ADD$ для главной страницы. В верхней части страницы может быть текст "О магазине", список категорий, отзывы. При это самое главное - блок с товарами зачастую помещается в самый низ. Покажите свои предложения при первой возможности, ведь именно для того, чтобы их продавать и создан интернет магазин.

Это подтверждает и статистика из Яндекс.Метрики - под "линию сгиба" пользователи заглядывают реже.
Чтобы исправить это, перейдите в Панель управления - Дизайн - Управление дизайном (шаблоны) и на открывшейся странице найдите шаблон Главная страница магазина. Убедитесь в том, что $TOP_SOLD$, $TOP_VIEW$ и $LAST_ADD$ находятся максимально близко к <!-- body -->.
Вспомните урок 51 - Дизайн главной страницы интернет магазина, чтобы успешно справиться с задачей.
Нет альтернативного списка категорий
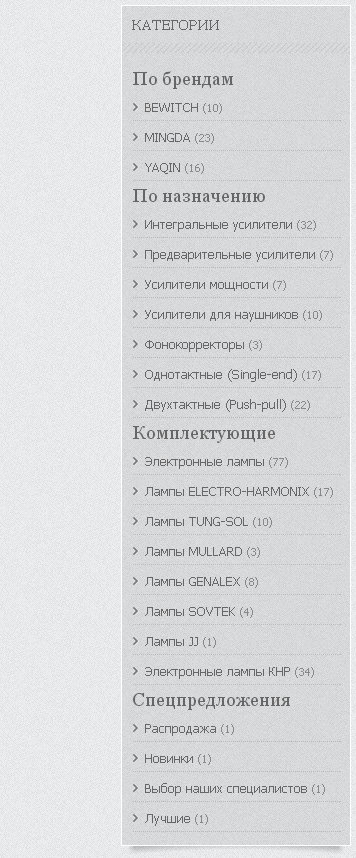
В одном из аудитов мы предложили такой блок категорий:

Категории делятся по бренду, назначению и пр.
Для чего это надо? Поиск товара пользователь начинает с определения категории, к которой может принадлежать искомый товар. Тут важно понимать, что нет общих стандартов, которые могли бы однозначно сказать нам о том, как должна называться категория того или иного товара. Поэтому при поиске подходящей категории пользователь руководствуется собственным опытом.
Как бы ни старались, вы не сможете угадать ход мыслей всех своих клиентов и затруднение поиска товара неизбежно. Альтернативный список категорий частично снимет эту проблему.
Возможно, вы возразите, ведь это типичная задача фильтров. Но категории сами по себе являются фильтрами. Мы выбираем одну из них и отсеиваем лишние товары.
Еще одно преимущество способа заключается в том, что мы не можем применить фильтры uCoz на главной странице магазина и других модулях сайта. Решение, которое мы предлагаем будет работать везде (даже на других сайтах).
Вот небольшое пошаговое руководство по выполнению задачи:
- Сгруппируйте категории по бренду, назначению или другим параметрам
- Присвойте товарам несколько категорий в зависимости от бренда или назначения
- Создайте несколько информеров категорий
- Дайте каждому из информеров заголовок и разместите их в боковой колонке сайта (урок 49)
Сложность выбора в каталоге
Иногда в желании показать пользователю как можно больше своих предложений, создатели магазинов превращают свои каталоги в сплошную кашу. До такой степени, что невозможно понять, где заканчивается один товар и начинается другой.
Исходить нужно из тех соображений, что:
- дорогие и элитные товары должны иметь крупные фотографии, для таких магазинов нежелательно иметь более 2 товаров на одной строке
- технически сложные товары должны в каталоге содержать характеристики, чтобы отличить один товар от другого, а также кнопку "Подробнее", которая ведет на страницу товара
- дешевые товары могут выводиться в виде прайса и иметь кнопку "Добавить к заказу"

Итак, все что нужно в этом случае, внести настройки в интернет магазин (урок 8) и настроить шаблон вида товаров в каталоге (урок 53).
Нет описания способов оплаты/доставки
Удобство в оплате/доставке напрямую влияет на решение о покупке. Если у вас много способов доставки и вы принимаете любые платежи, то почему бы об этом не сообщить как можно раньше?
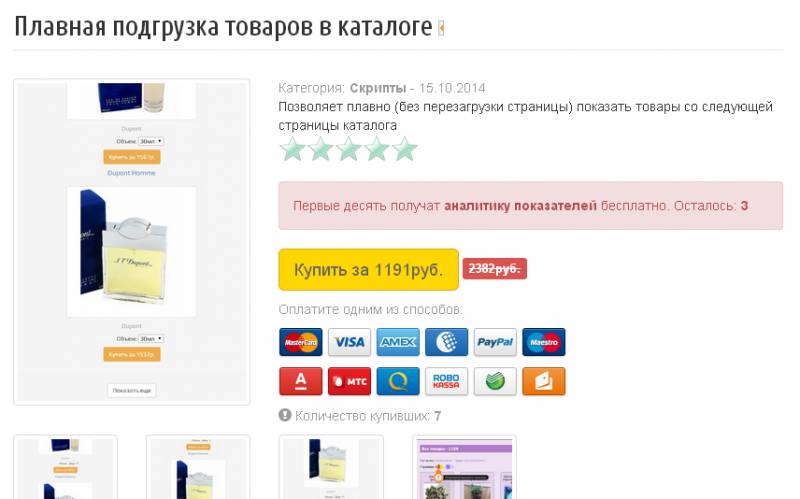
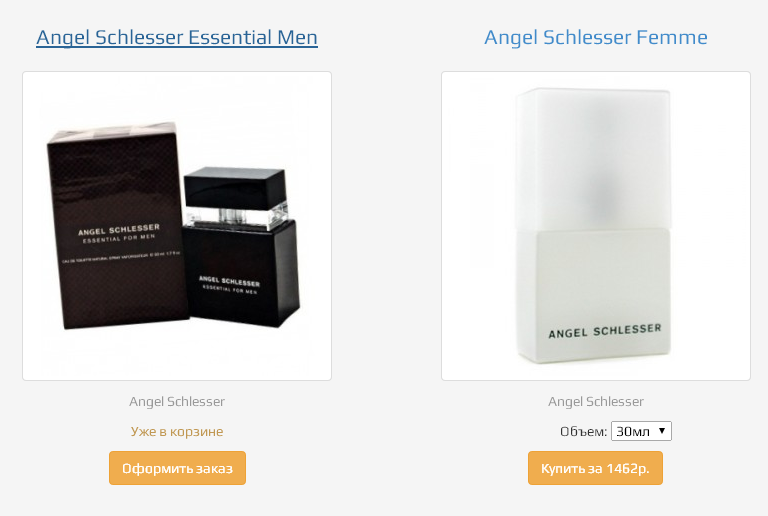
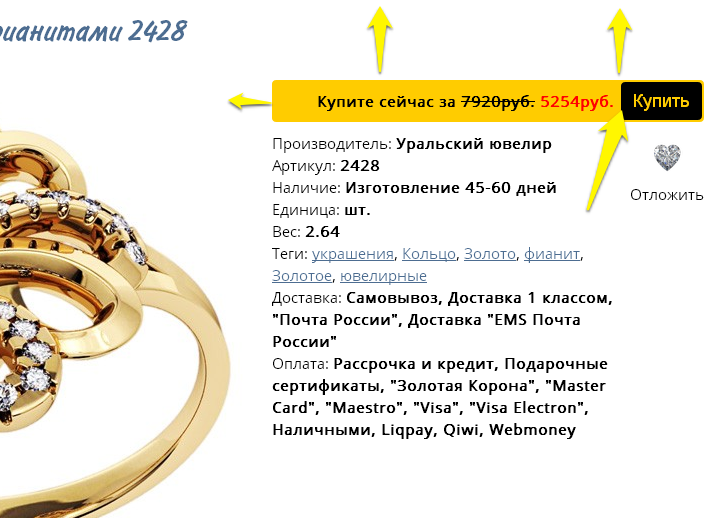
Например, на странице товара:
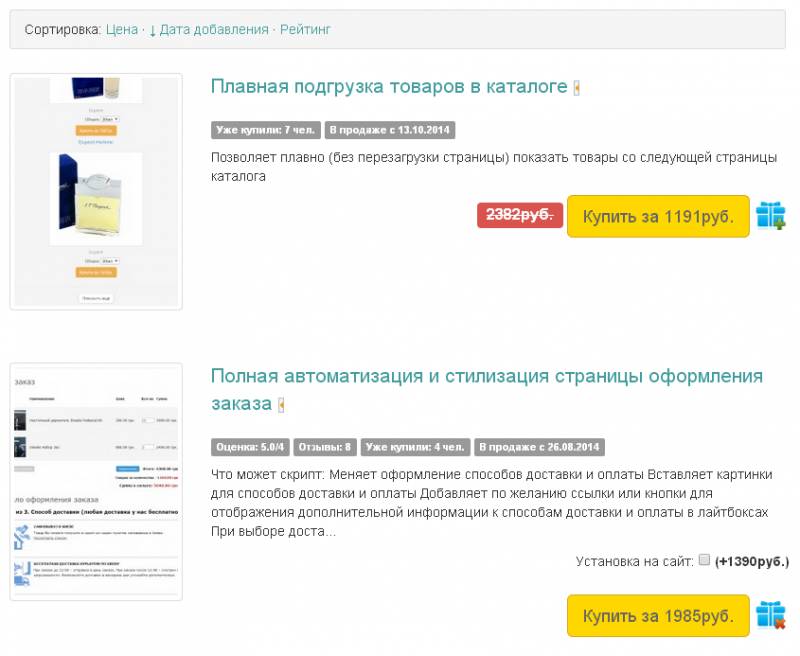
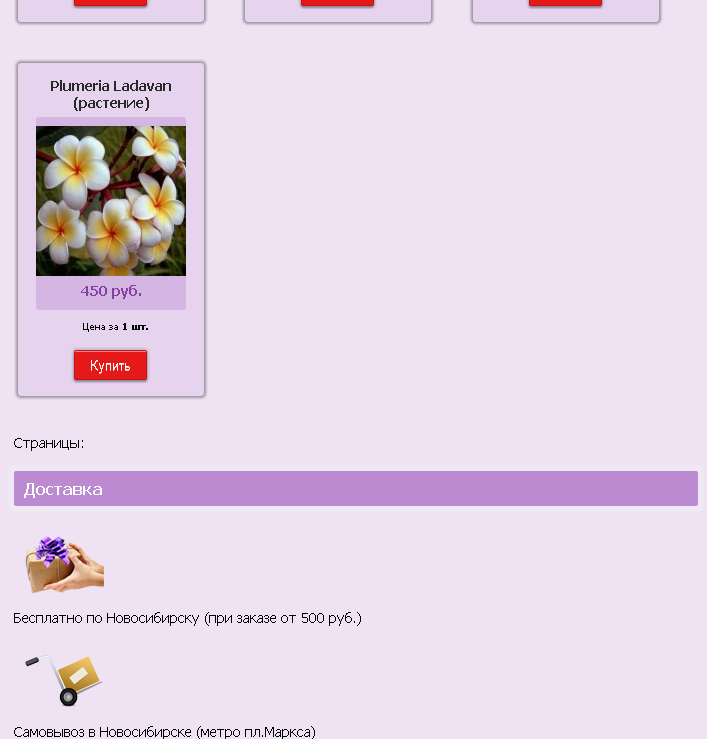
Или на странице каталога:

Сквозной блок также отлично справится с этой задачей:

Просто скопируйте текст со страниц описания способов оплаты/доставки или создайте баннеры.
Дальнейшие действия не очевидны
Если вы по каким-то причинам не добавили уведомление о добавлении товара в корзину, то обязательно сделайте это - инструкция.
На всех этапах до совершения пользователем конечным действий, вы должно сообщать о том, что ему нужно сделать дальше. А именно, что нужно сделать, чтобы продвинуться вперед по сценарию завершения конверсии.
Примеры:
- В каталоге - "Узнайте больше", "Добавьте в корзину". Графические кнопки без надписей или с сухим "В корзину" работают далеко не на 100%
- На странице товара - "Купите сейчас", "Узнайте размер скидки"
- На странице оформления заказа - "Выберите способ оплаты/доставки", "Заполните анкету", "Отправьте заказ на обработку"
- После оформления заказа - "Оплатите заказ", "Внесите предоплату", "Дождитесь звонка" или "Заберите заказ"
Все эти фразы снабжены побуждением к действию, уделите этому особое внимание.
Не выделены ключевые блоки страниц
Как определить ключевые блоки? В каждом шаблоне может быть один такой блок и он отвечает за продвижение покупателя к совершению покупки. Поэтому после определения ключевых блоков, сделайте следующее:
- Освободите место вокруг них
- Придайте им яркий/выделяющийся оттенок

На этом все. Чтобы раскрыть тему подробнее, пишите вопросы в комментариях.
Статьи по теме
- Кейс №5. Быстрый заказ 2.0
- Меню для uCoz - 5 советов по оптимизации
- Кейс №2. Всплывающее уведомление после добавления товара в корзину
- Быстрый заказ в интернет магазине - почтовая форма uCoz
- Яндекс.Метрика в интернет магазине uCoz
Обсуждение
Всего комментариев: 0